ブログのアイキャッチ画像やブログ内の説明のためにスクリーンショットを活用しませんか?
PhotoshopやIllustratorのような特別なソフトや有料ソフトがなくても、誰のPCにも大抵入っているMicrosoftのOffice、WordやExcel、PowerPointで作ることができます。
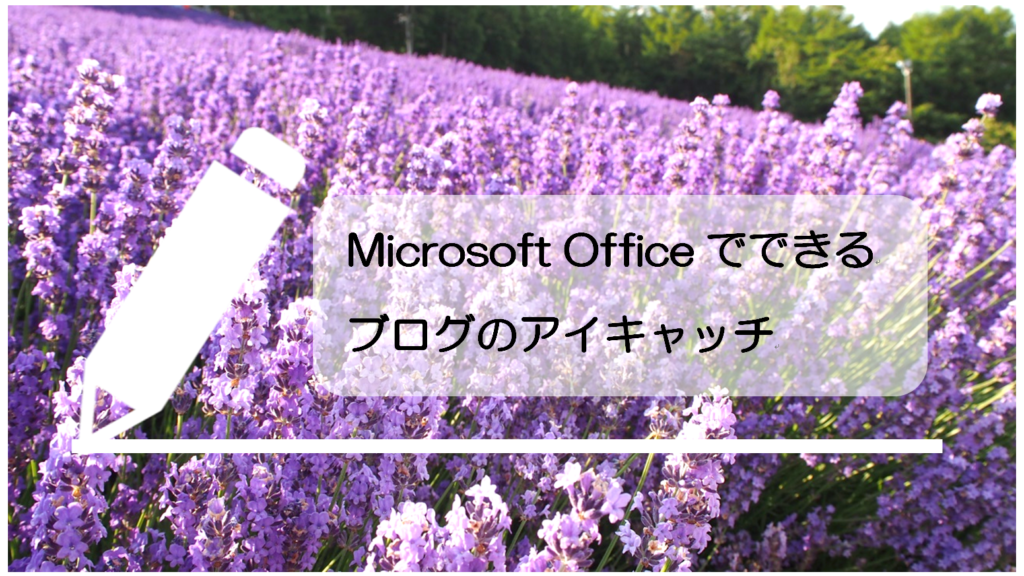
普段、私はPhotoshopやクリップスタジオペイントで画像編集をしているのですが、今回の記事のアイキャッチはすべてWordで作ってみました。
Contents
Wordでのアイキャッチ画像の作り方

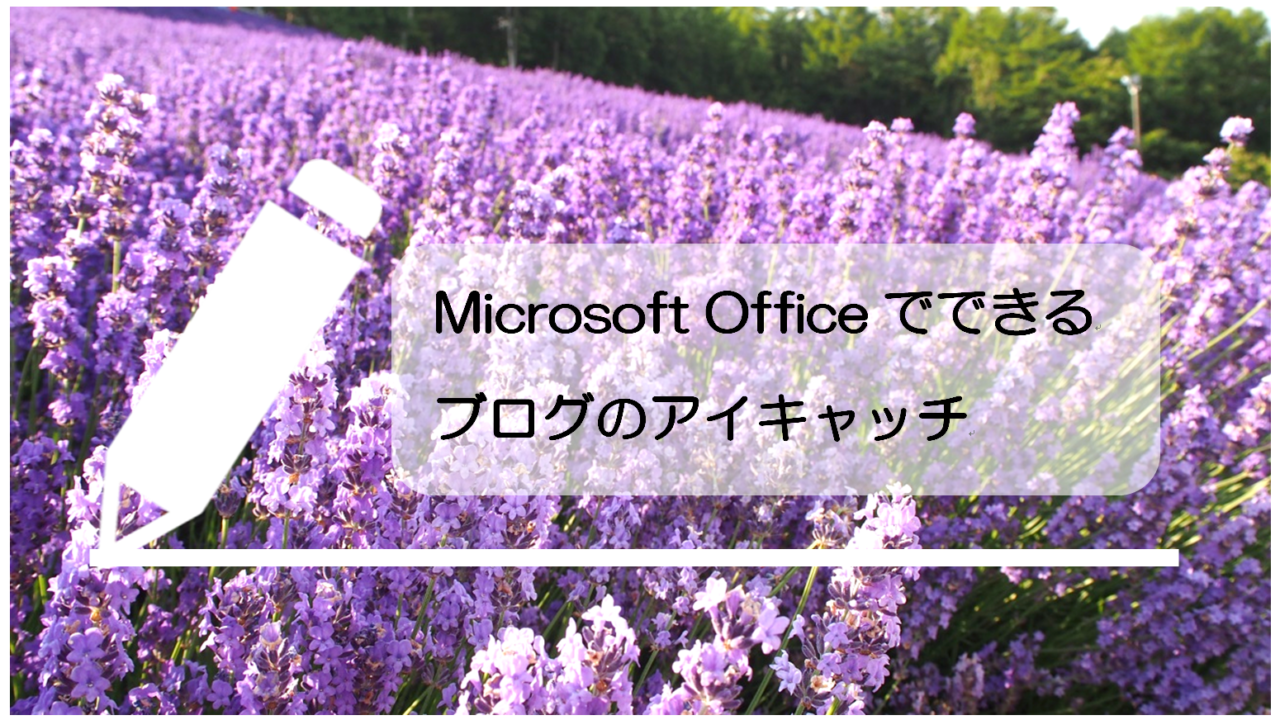
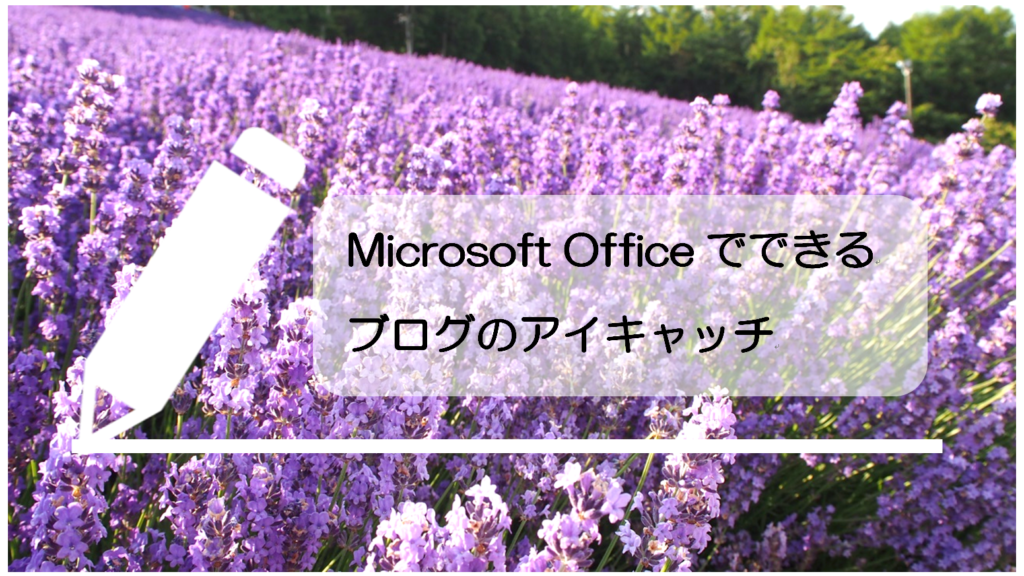
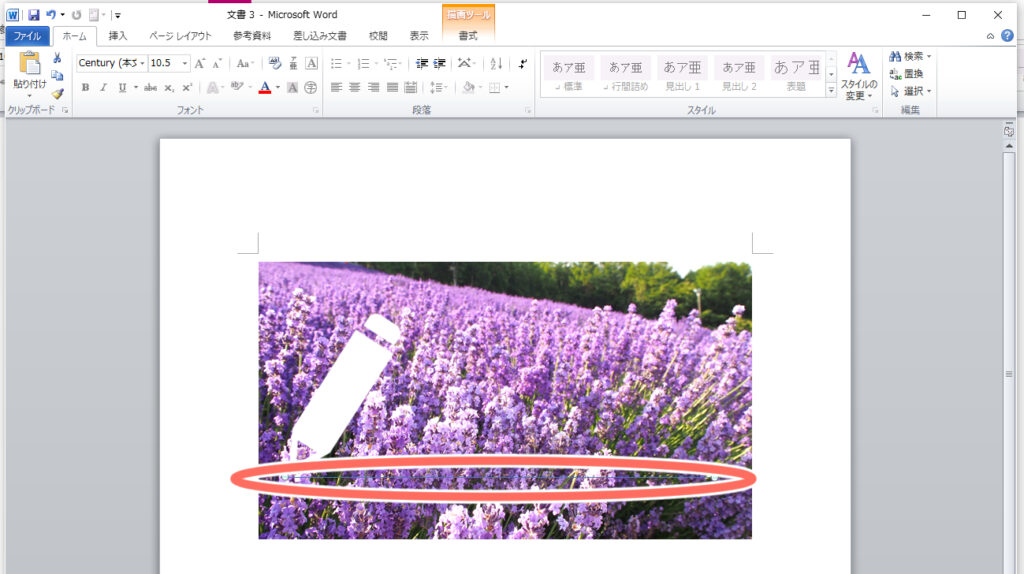
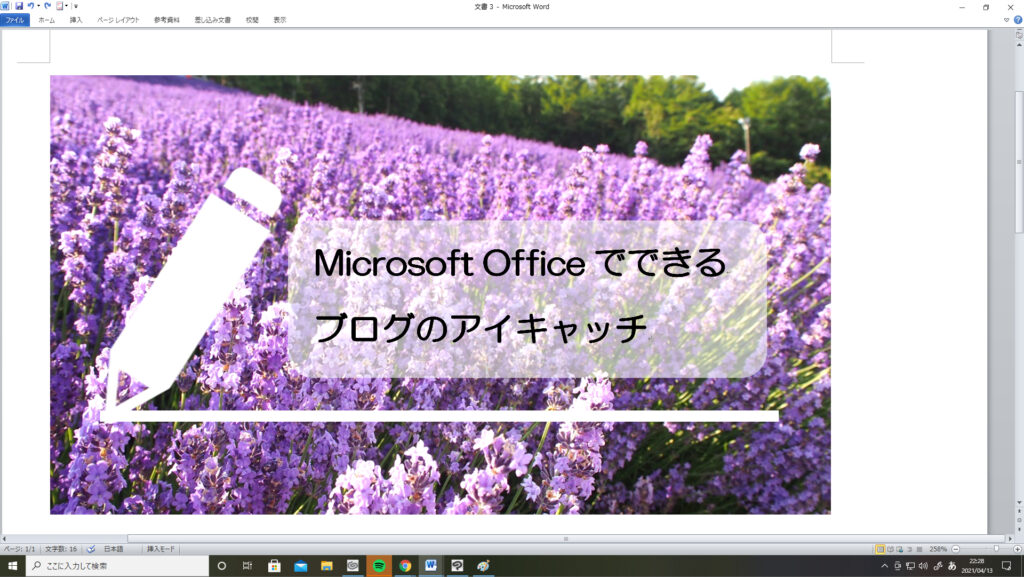
今回はこのアイキャッチ画像をWordで作っていきます。
ExcelやPowerPointでも近しい機能は備わっているので、好みのソフト、使い慣れたソフトでやってみてください。
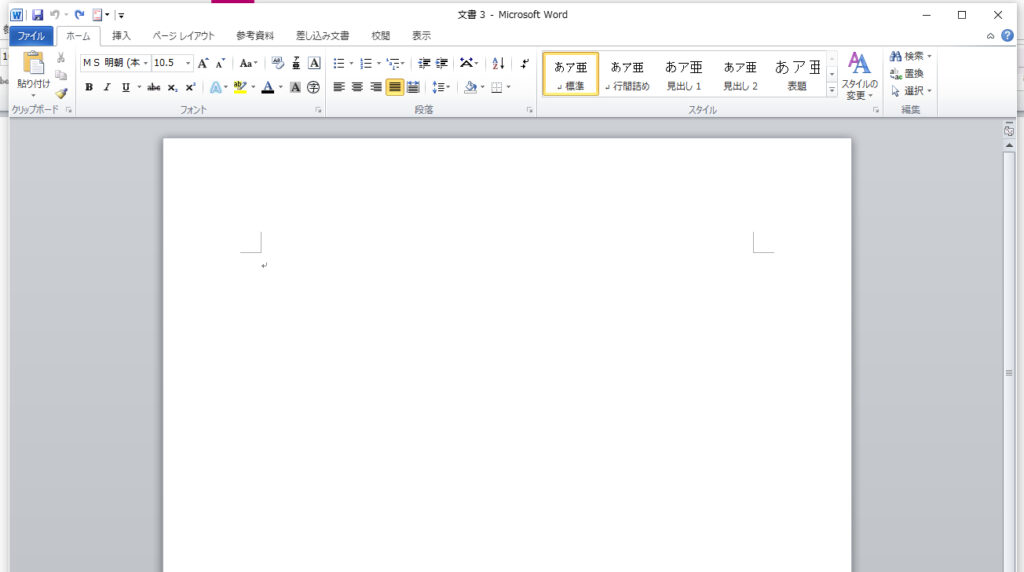
白紙の文書を用意する
新規で白紙の文書を準備します。

背景画像を挿入、編集する
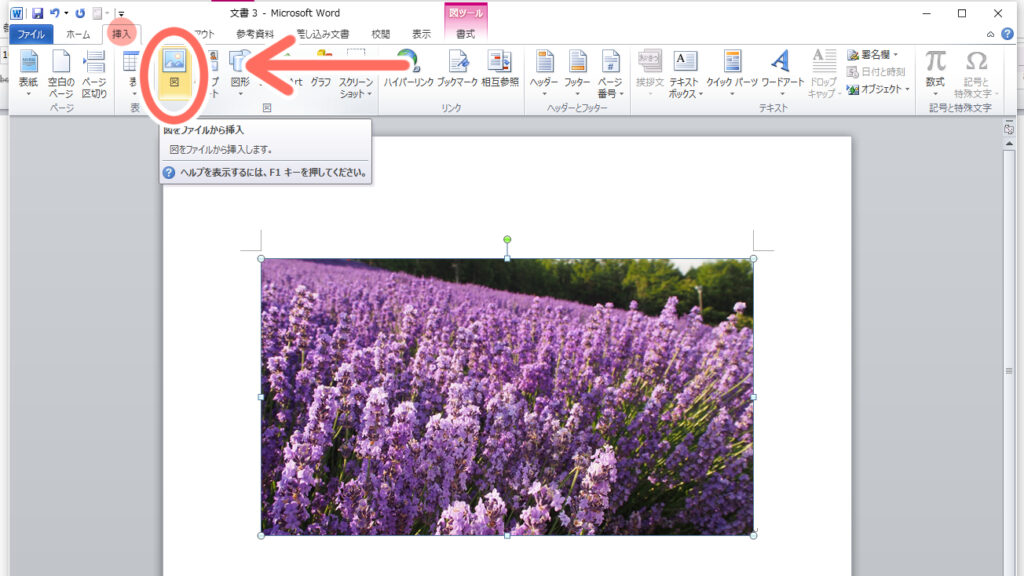
画像を挿入
「挿入」タブの「図」から背景にしたい好みの画像を挿入します。

今回は数年前に行ったラベンダー畑の写真にしてみました。
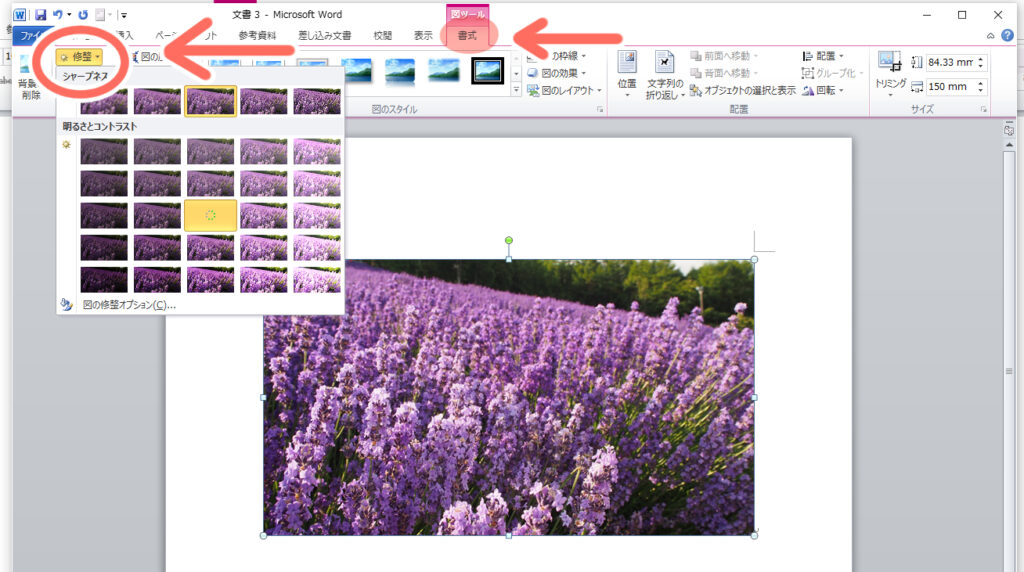
画像を編集
少し調整して見栄え良くします。
挿入した画像を選択し、「書式」タブ内の「修正」で明るさを変えたり、シャープさを変えたりできます。
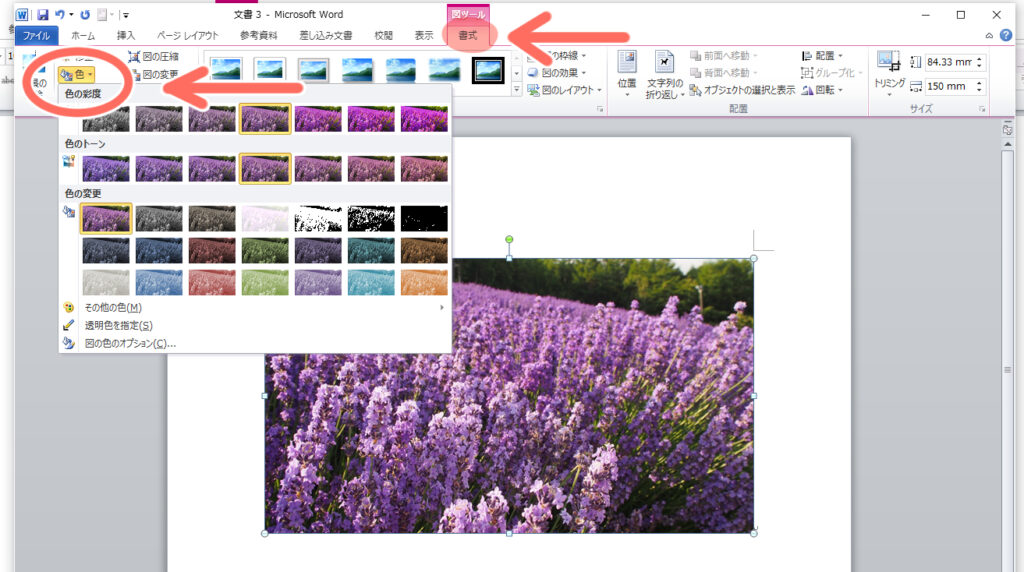
また、「色」で色の鮮やかさや色味を変えることができます。


今回は少し青みを強くして、明るさを足しました。
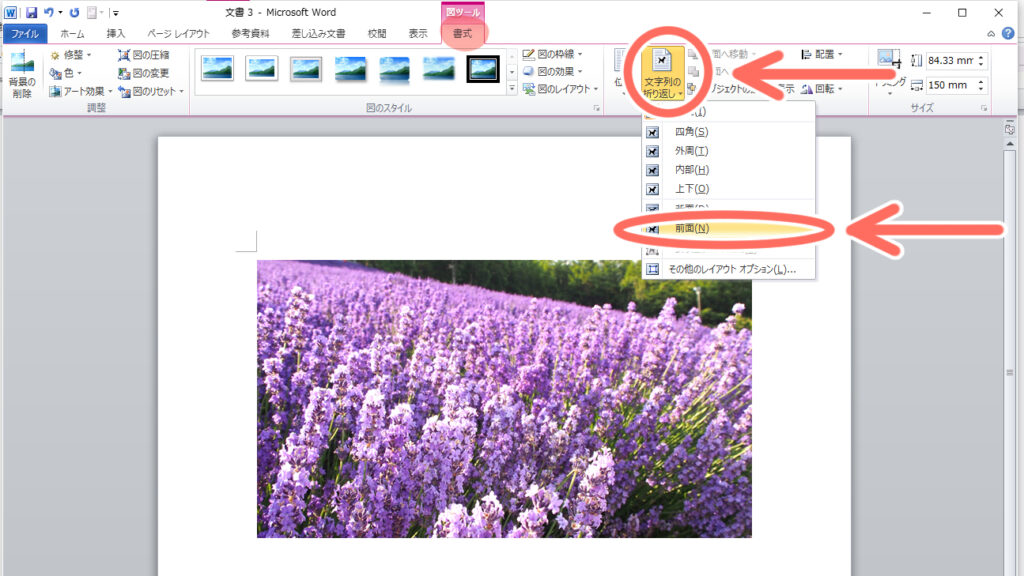
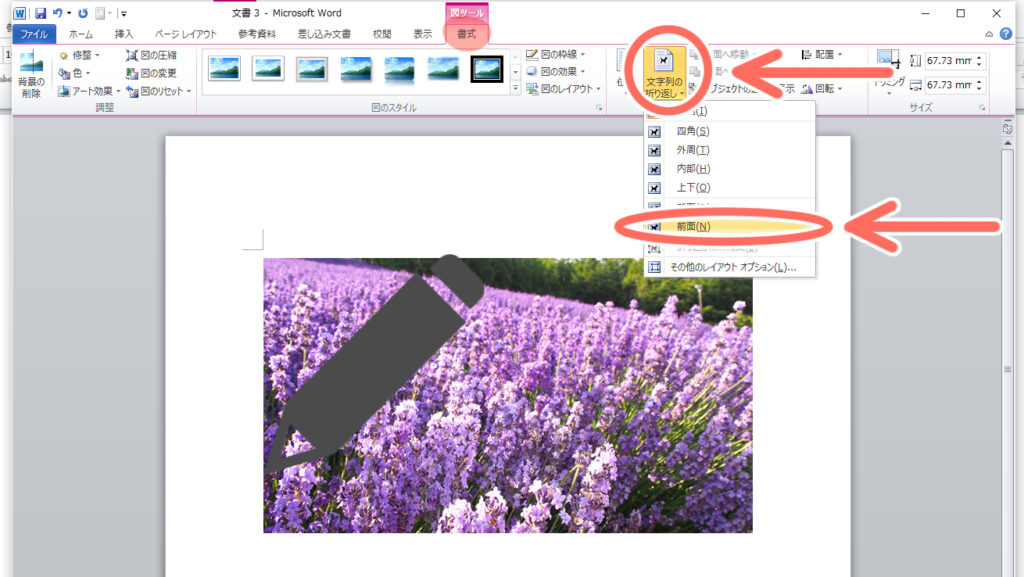
画像の配置変更
「書式」タブの「文字列の折り返し」から「前面」を選択します。

アイコンや図形を挿入する
アイコンの挿入
キャッチーにするためにアイコンをプラスします。
私がよく使うのはこちらのサイト。https://icooon-mono.com/
シンプルで使いやすいアイコンがたくさんあって、フリーかつ商用利用可なので、重宝しています。

挿入したアイコンの画像も「文字の折り返し」を「前面」に配置を変更します。

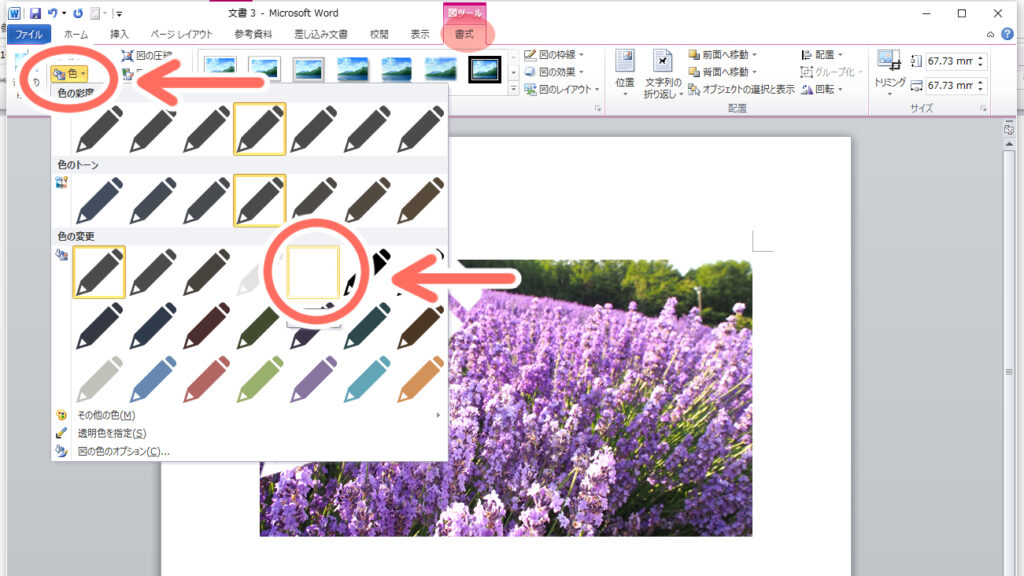
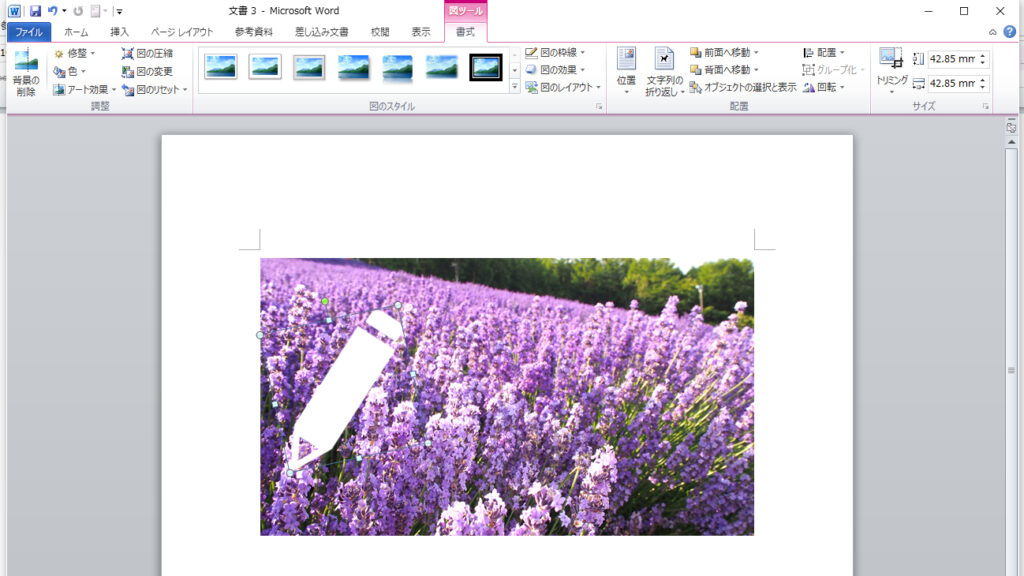
アイコンの色、サイズ変更
アイコンの色を変更します。
Wordで色を変更することもできますが、ICOOON-MONOのサイトで任意の色に変えてからダウンロードして使う方が色の自由が利くのでお勧めです。
アイコンの大きさや角度を調整します。

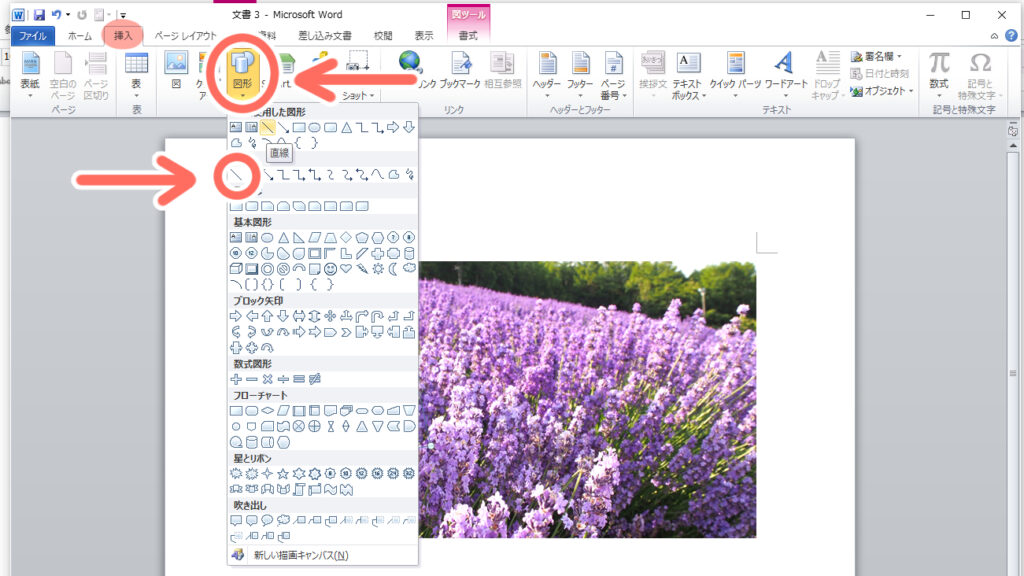
図形の挿入
鉛筆の線を図形で挿入します。
「挿入」タブにある「図形」から直線を選択します。


シフトキーを押しながら線を引くと垂直、水平線が簡単に引けます。
非常に見づらいですが、青い線が引かれています。
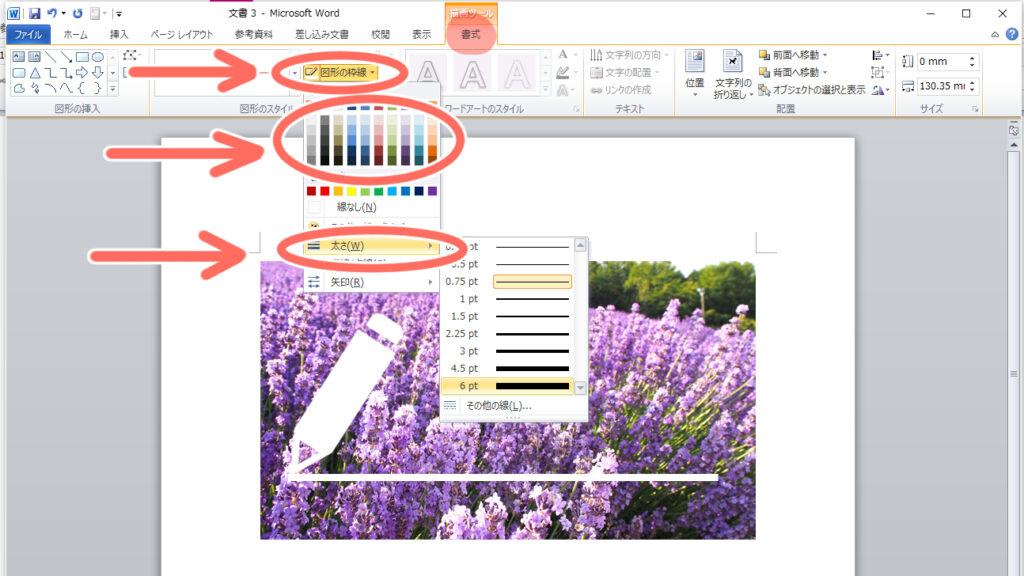
図形の色・太さ変更
引いた直線を選択し、「書式」タブにある「図形の枠線」を選択し、色や太さを自由に変更します。

文字を挿入する
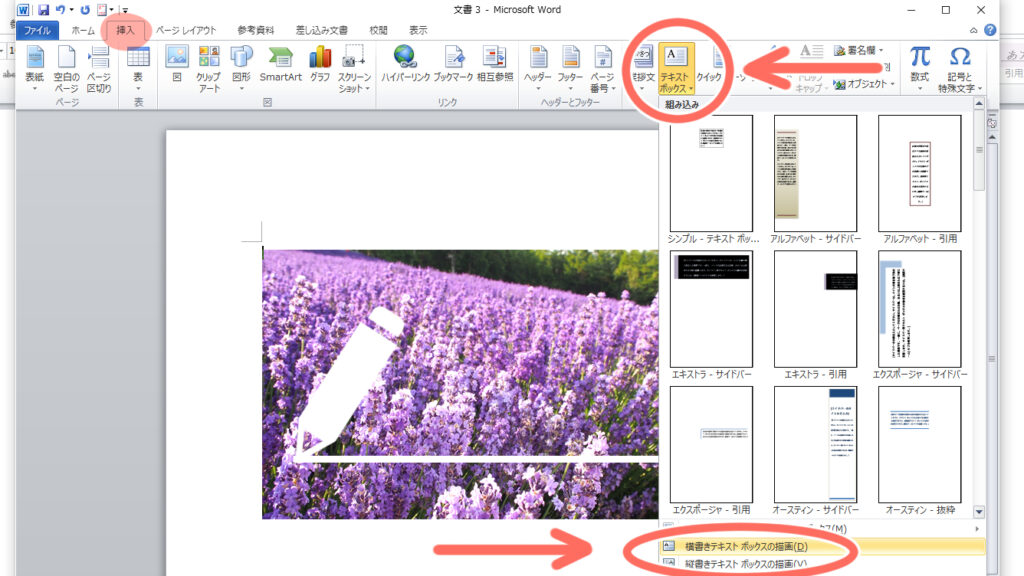
テキストボックスを挿入
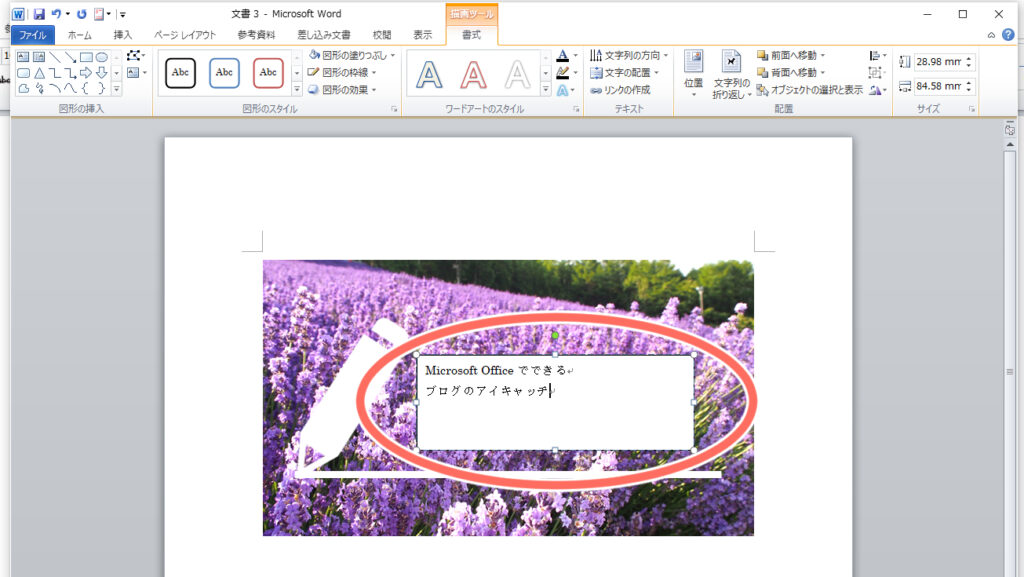
文字を入れます。
「挿入」タブにある「テキストボックス」を選んで、横書きのテキストボックスを挿入し、文字を打ち込みます。


文字の編集
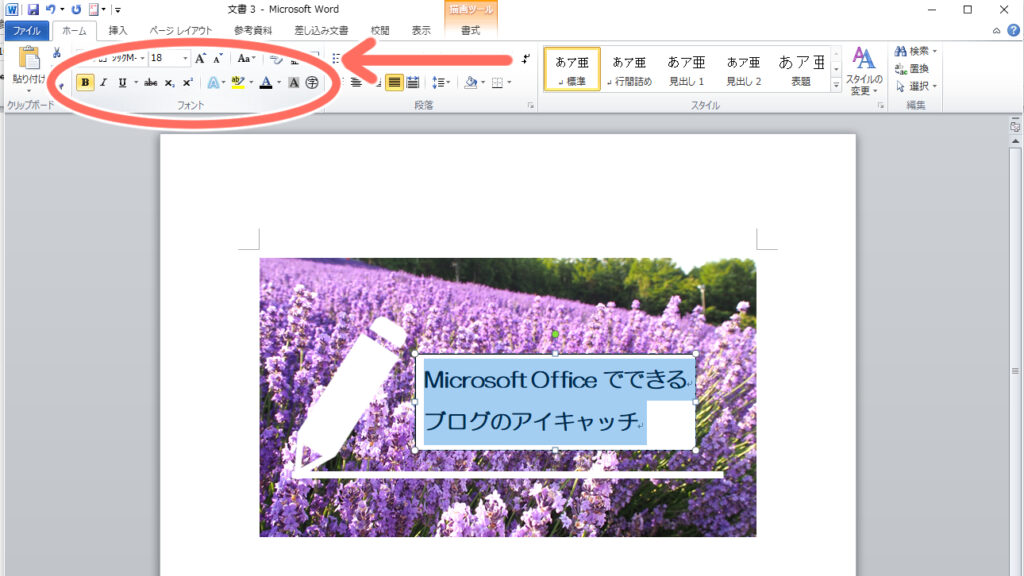
テキストボックス内の文字を選択し、「ホーム」タブ内から大きさ、字体、太さ、色を調整します。

テキストボックスの背景を削除
文字の背景を透け感のある四角にしたいので、いったんテキストボックスの背景と枠線を消します。
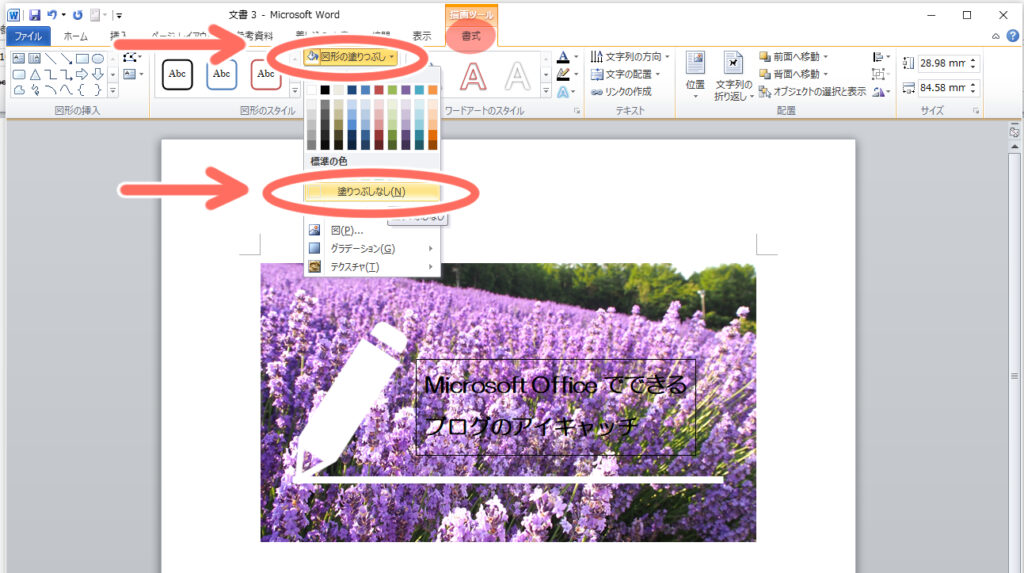
テキストボックス全体を選択し、「書式」タブの「図形の塗りつぶし」から「塗りつぶしなし」で背景を透明にします。

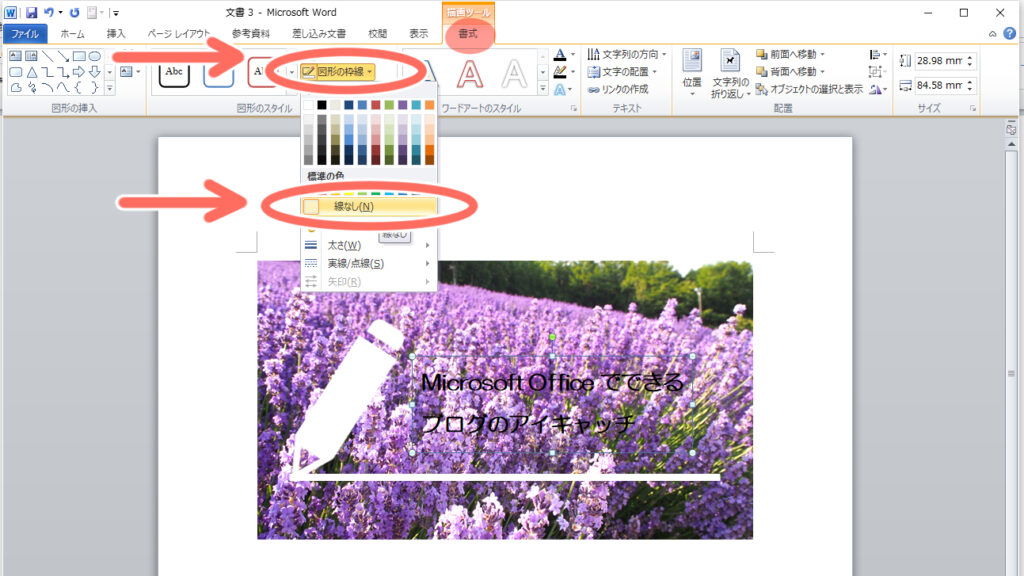
「書式」タブの「図形の枠線」から「線なし」を選択し、テキストボックスの枠線を削除します。

テキストボックスの背景の透明度を調整することもできますが、背景の図形を別で作った方が位置調整やサイズ、形など融通が利きます。
文字の背景を編集する
図形を挿入する
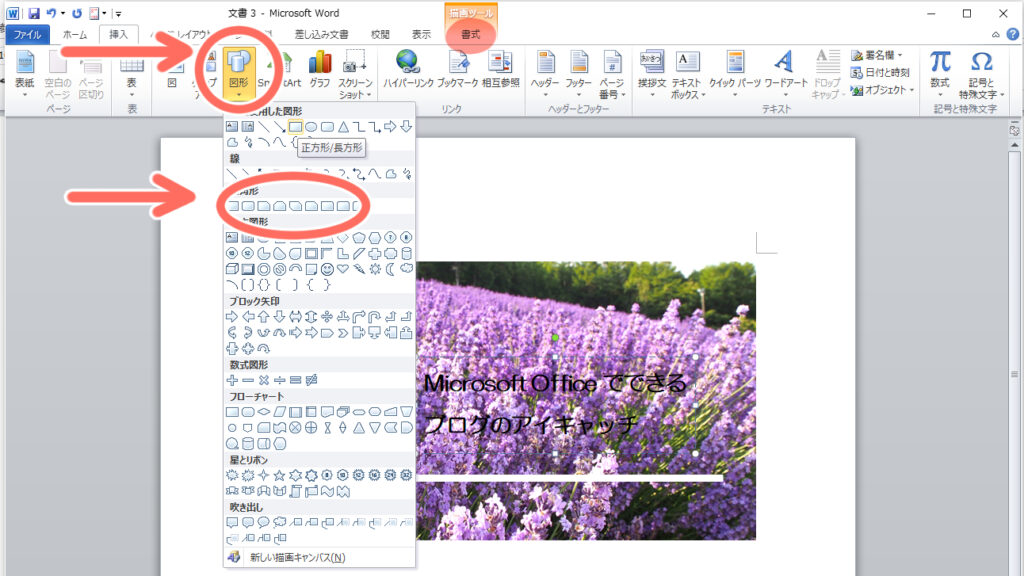
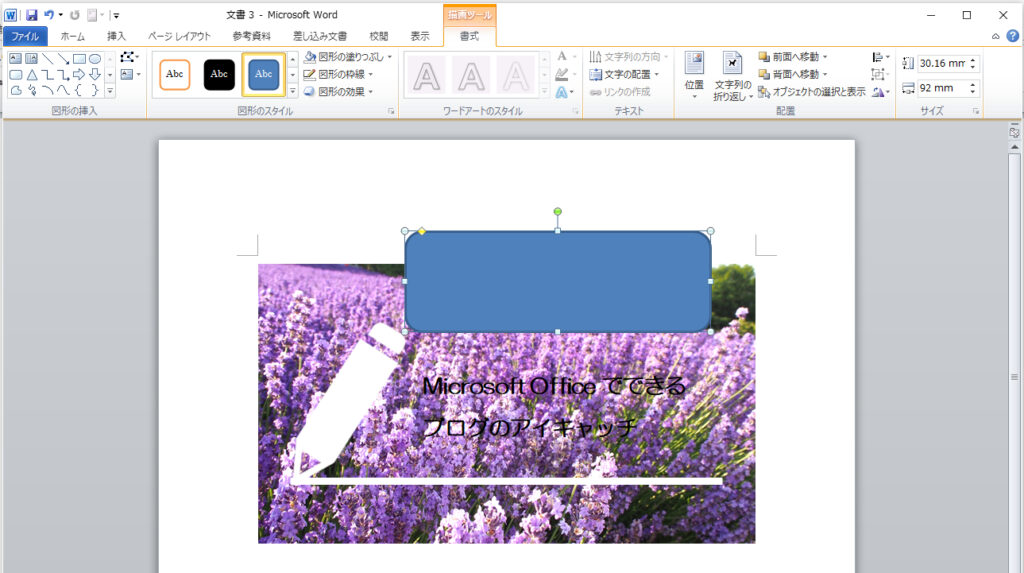
「挿入」タブの「図形」から背景に使えそうな四角を選択し、挿入する。


今回は角に丸みのある四角を文字の背景にすることにしました。
このままテキストボックスと重ねると四角の方が手前に配置されてしまい、文字が見えなくなるので、とりあえず横にずらしておいておきます。
背景の編集
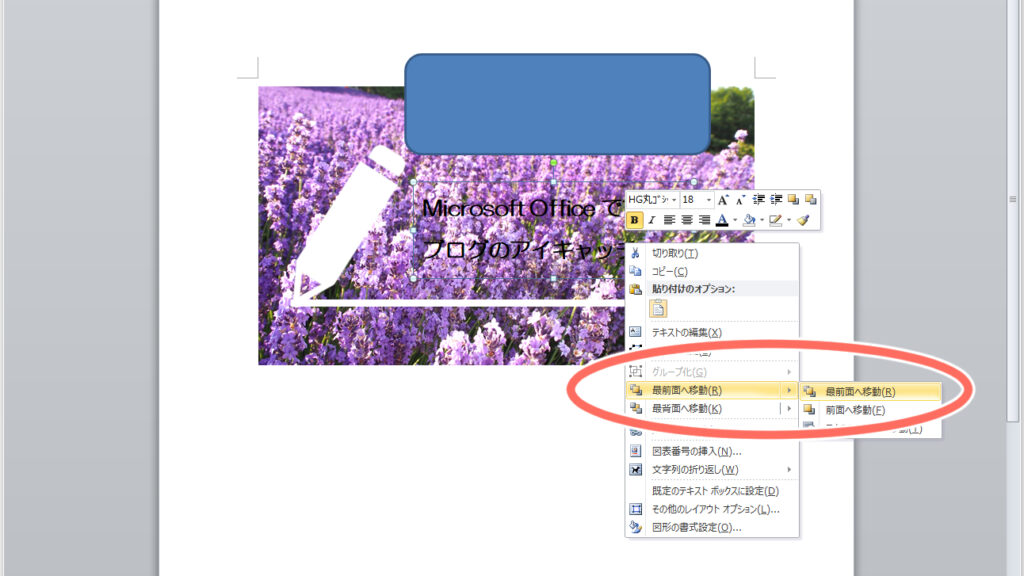
四角を挿入してから、文字のテキストボックスを最前面に配置しなおします。
テキストボックス上で右クリックし、「最前面へ移動」を選択します。

背景用の四角をテキストボックスの後ろへ場所を調整します。
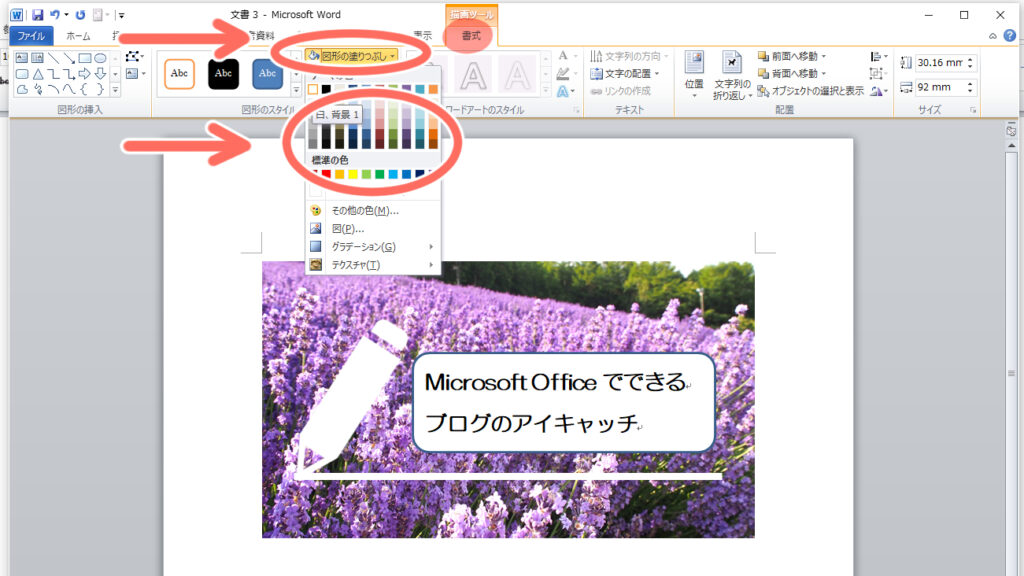
背景用の四角の色を白にして、枠線を消します。
「書式」タブの「図形の塗りつぶし」から白を選択します。

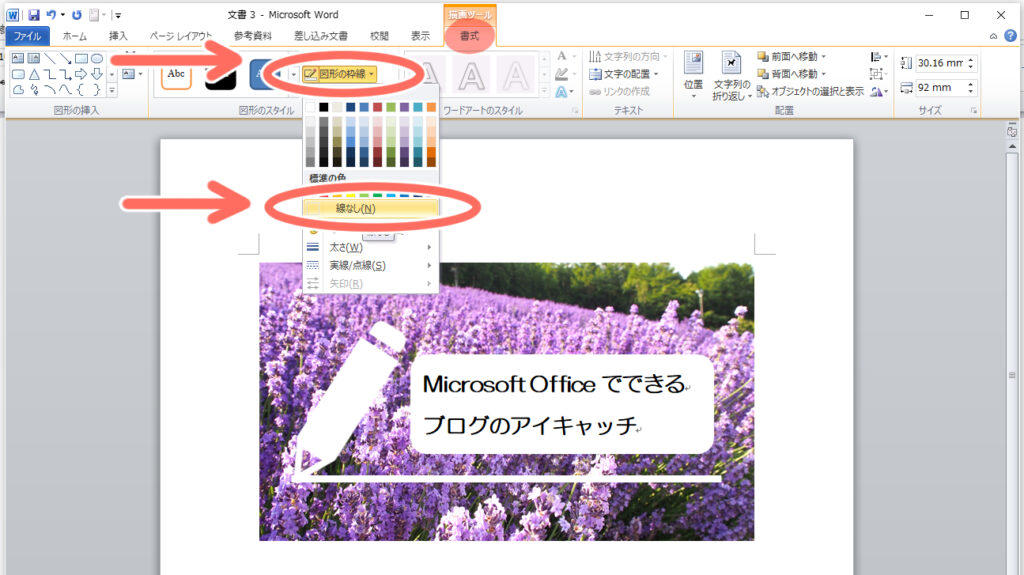
「書式」タブの「図形の枠線」で線なしを選択します。
塗りつぶしと同じ色にすると、このあとの透明度を調整したときに、枠線だけ不透明のまま、浮いてしまうので、「線なし」にします。

背景の透明度を調整
背景の透明度を調整して、読みやすく、四角が目立ちすぎないようにします。
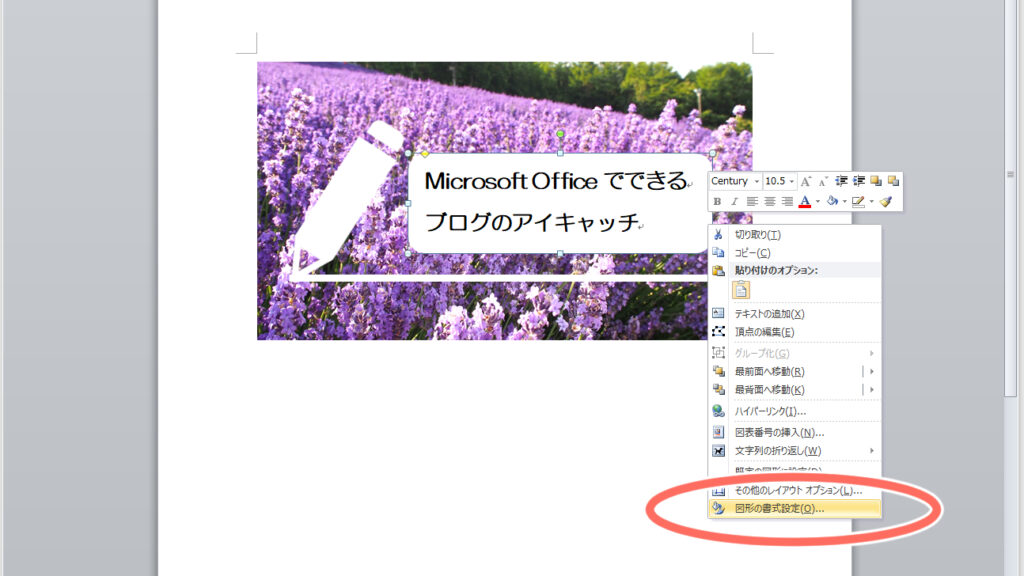
背景用の四角を選択し、右クリック。「図形の書式設定」を選択します。

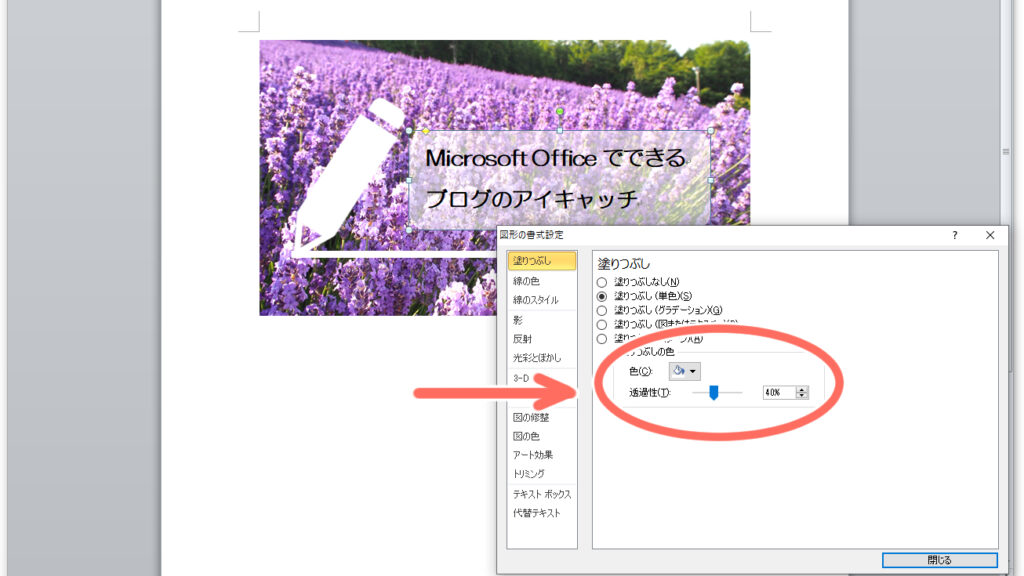
「塗りつぶし(単色)」になっていると思うので、「透過性」を調整し、濃すぎず、薄すぎずの色味にする。


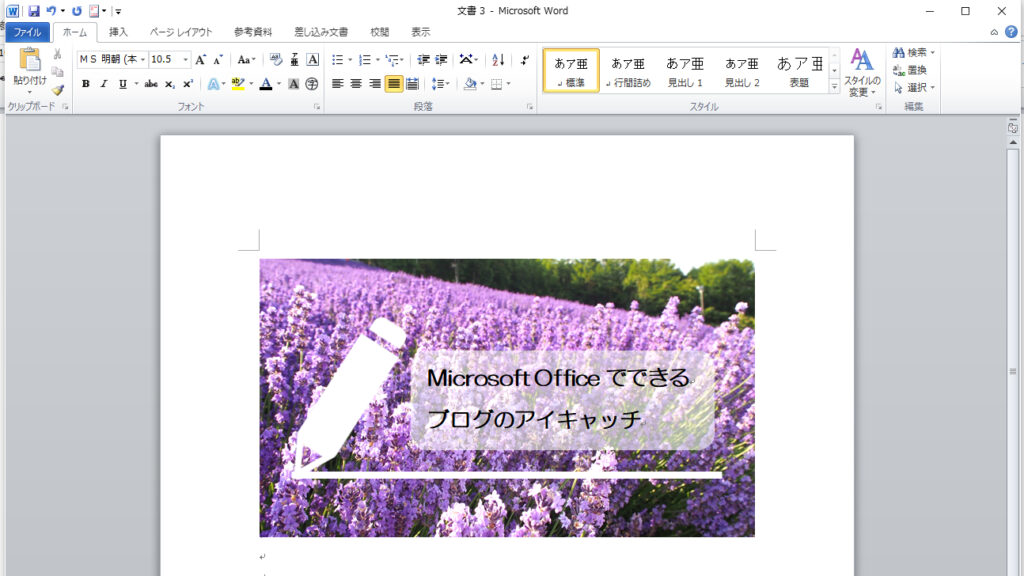
ひとまず完成しました。
画像データに変換する
Wordのデータを画像データにします。
PDFにしてから、AdobeReaderでスナップショットをとるという方法もありますが、私のPCにAdobeReaderが入っていないので、スクリーンショットでゴリゴリ画像データに変換しました。
AdobeReaderが利用できる方はスナップショットをとって、ペイントソフトまでスキップしてください。
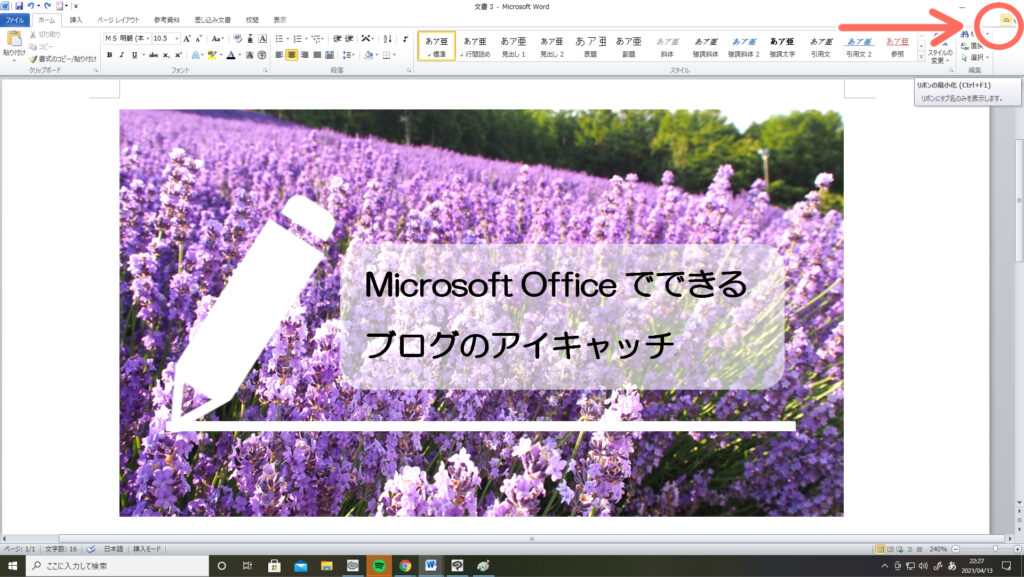
スクリーンショットをとる
作ったアイキャッチが画面にすべて表示され、できるだけ大きくなるように調整し、スクリーンショットをとります。


ペイントでトリミング
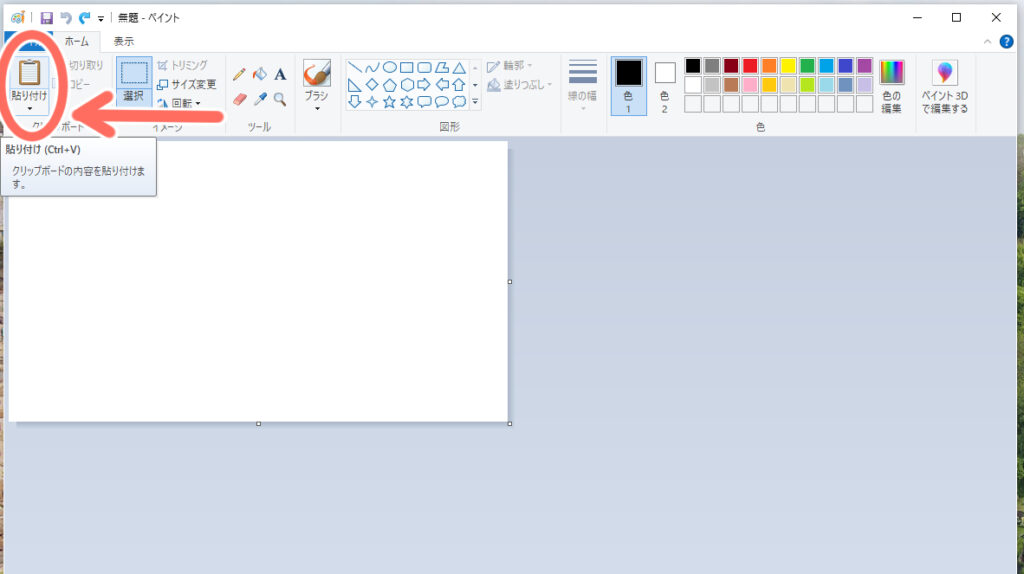
ペイントソフトを開き、貼り付けます。

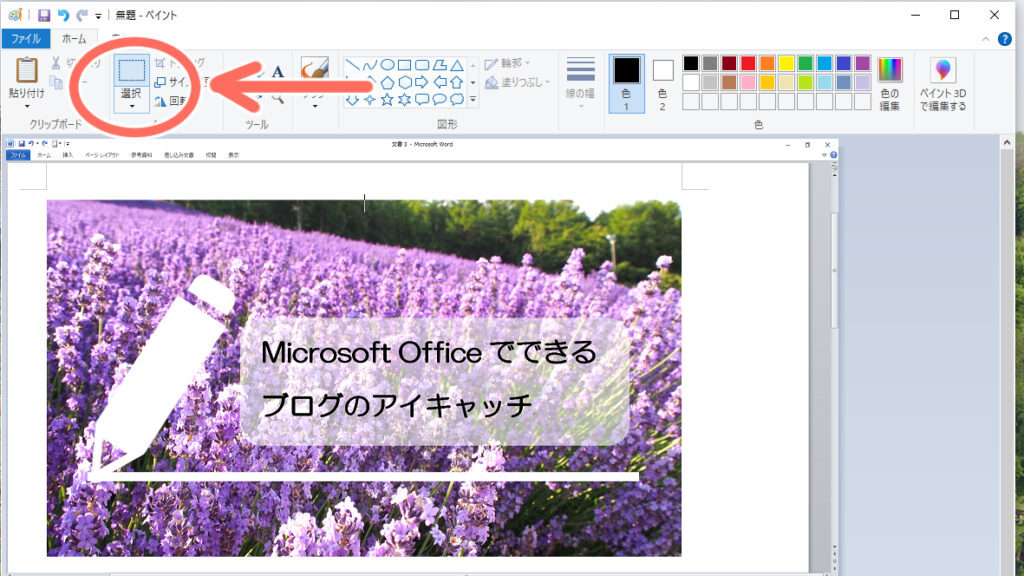
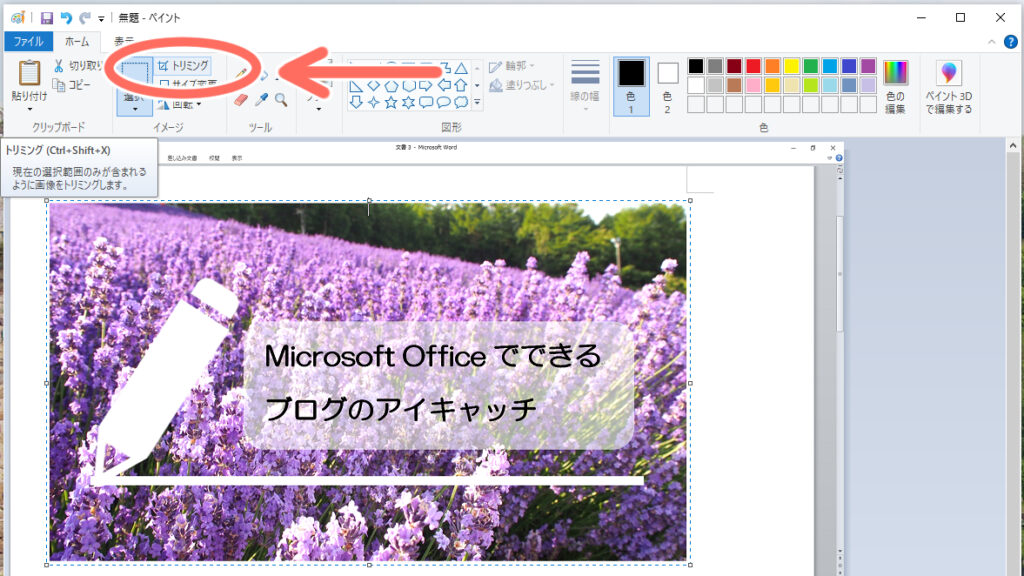
アイキャッチ部分だけを選択し、トリミングをします。


JpegやPNGなどの画像ファイルとして保存して完成。

Wordで画像を編集し、文字や図形等を入れてアイキャッチ画像を作ってみました。
とっても簡単にできるので、PCにOfficeが入っている人はやってみてください。